

Slowly, we have evolved into a complete Product Design process platform today. Through the years, we researched and identified how UI design can be made more functional and how we can bring more value to the tool.

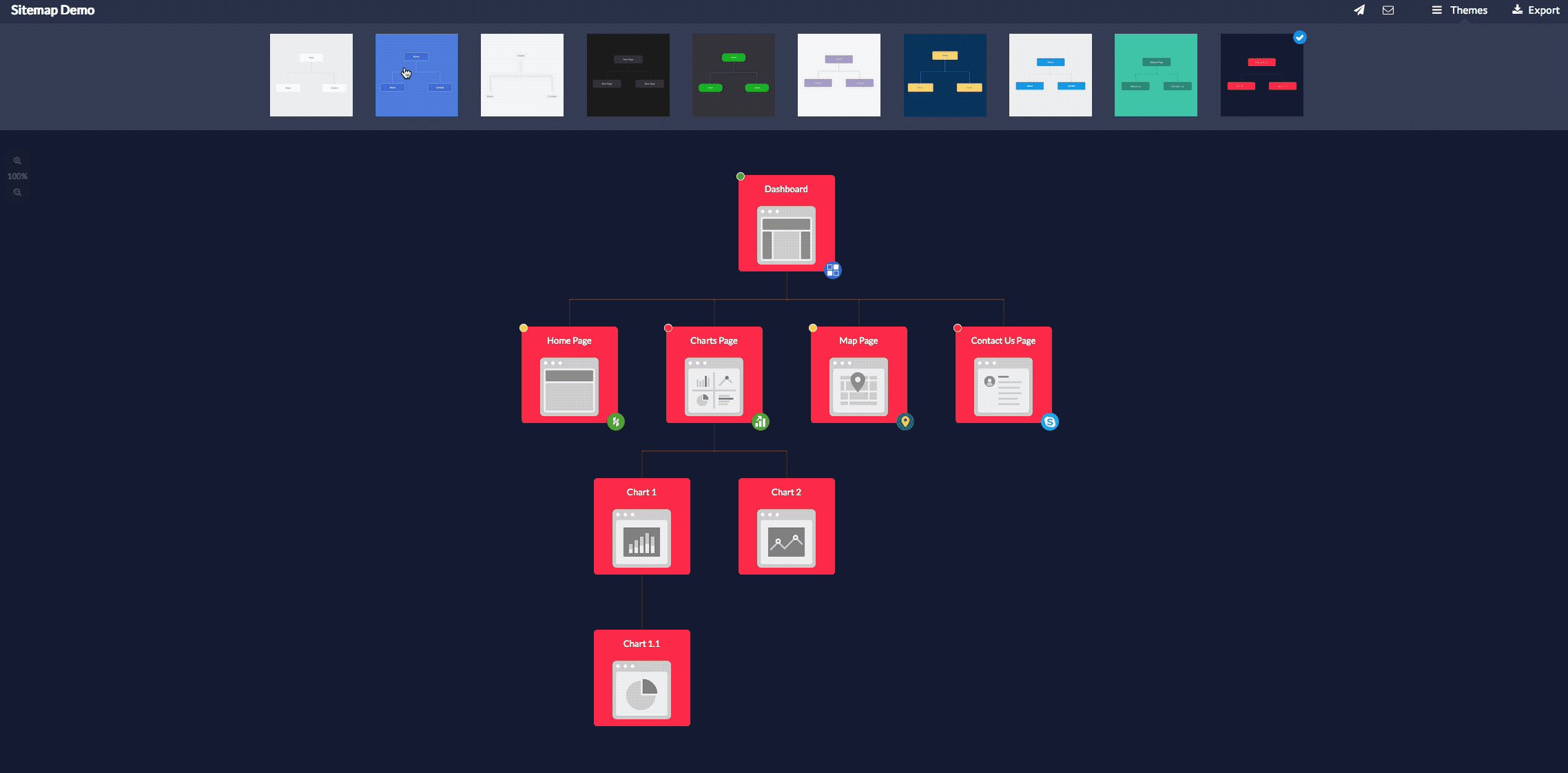
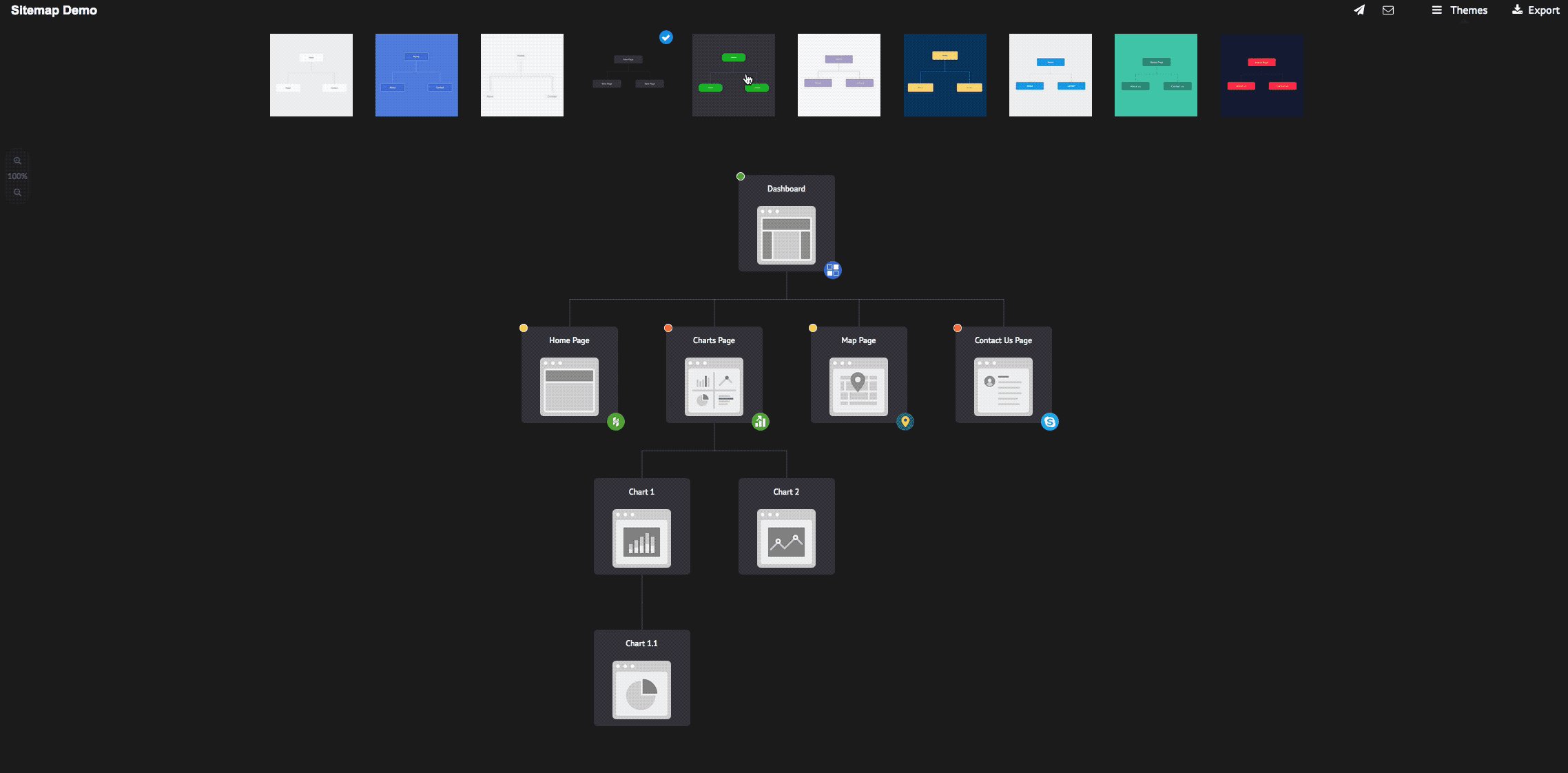
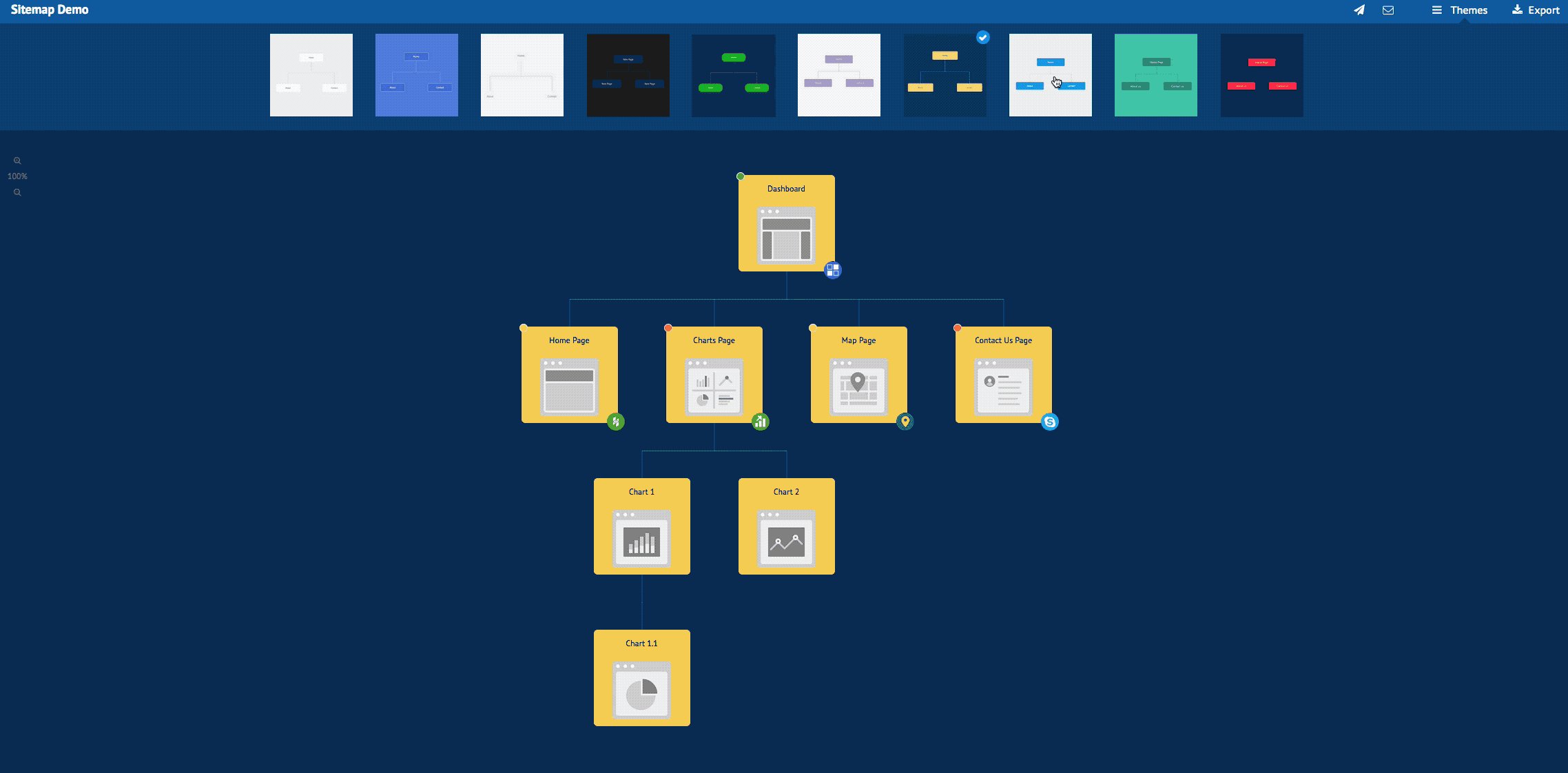
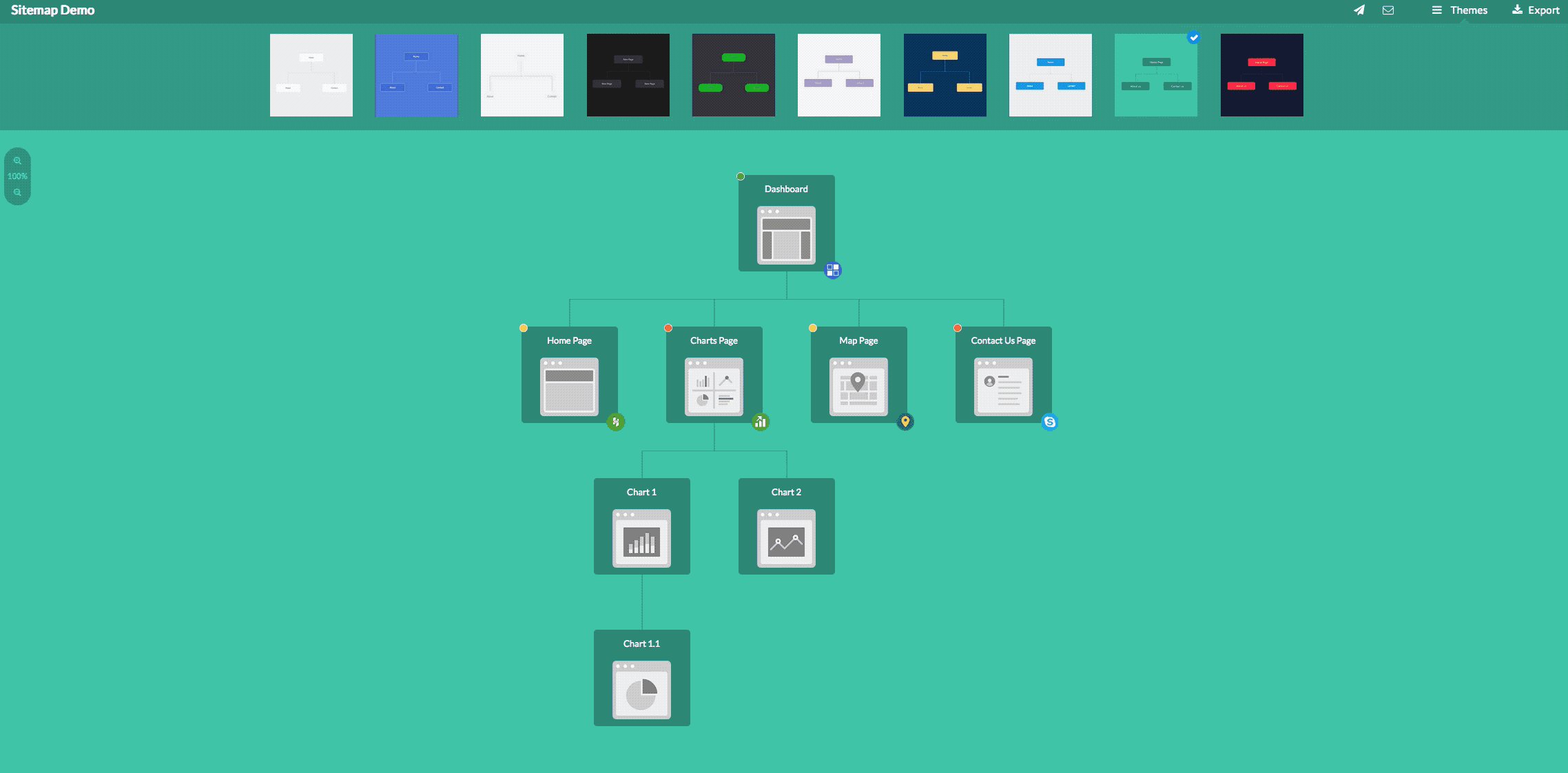
As a maker, I am happy and proud that MockFlow is a tool loved by more than 1.5 million people to bring their ideas to life. A tool that designers, product owners, and product managers can use to draw their ideas and collaborate with the team. Being a web application, it came with multiple options for collaborating with the teams, and the super ease of use made MockFlow an instantly loved and game-changing tool in the industry.Ĭoming back to the question, making wireframing easy for all was the inspiration behind MockFlow. The easy drag-and-drop editor with numerous native components made it easy for anyone to use the tool, irrespective of their technical skills. A digital whiteboard – super easy to use yet a powerful tool that anyone can use from the team to brainstorm and build ideas. MockFlow was thus conceptualized, keeping everyone in mind with its simplicity and ease of use. Brainstorming UI ideas and collaborating with the team in an easy yet efficient manner was a problem for every designer and, in fact, for anyone with an idea.
Mockflow annotations software#
The software industry was booming with more apps and websites being created, and UI design was essential. That’s where we saw the gap in the market. Although a few tools were used for wireframing back then, they had their shortcomings, such as ease of use or collaboration. Also, they weren’t very accurate, as drawn by hand, making it highly challenging to collaborate with the team, especially in a remote environment. There was no track record of different versions we sketched reiterating them meant creating them from scratch again. Although easy and quick, this common practice came with its cons. It was a common practice, back in the day, in early 2000, to brainstorm and visualize ideas on whiteboards or paper. MockFlow started as a Wireframing tool in 2009 and has grown immensely in the last 12 years. What does MockFlow do, and what is the inspiration behind the company? OS X 10.Website Planet spoke to Prabhuram Baskaran, founder of MockFlow to find out how the company came about, what they offer and what we can expect to see from them in the future. This version fixes a bug that limited the number of pages in a project to 3.Grid settings – 960grid, mesh grid, canvas background.Infinite canvas that automatically resizes based on content.



 0 kommentar(er)
0 kommentar(er)
